Ostatnio mało udzielałem się na blogu. Ilość zadań związanych z pracą na etacie, własną firmą i prowadzeniem szkoleń trochę mnie przygniotła. Mając chwilę wytchnienia chciałbym trochę nadrobić braki w postach :).
Tym razem przedstawię wam jak w prosty sposób stworzyć aplikację SPA (Single Page Application) mając na backend-zie .NET Core.
Pierwszym krokiem do wygenerowania prostej aplikacji SPA, wykorzystującej obecnie "trendy" frameworki JavaScript, jest pobranie dotnet CLI. Znajdziemy go pod adresem https://www.microsoft.com/net/download/core .
Teraz upewnij się że wszystko zostało zainstalowane poprawnie wykonując w konsoli polecenie
$ dotnet --version
Powinna pojawić się wersja zainstalowanego .NET CLI. W moim przypadku była to: '1.0.4'.
Nowe projekty w .NET Core z poziomu CLI, tworzy się za pomocą komendy
$ dotnet new {nazwa-templatu} -n {nazwa-projektu}
Parametr "-n" jest parametrem opcjonalnym. W przypadku jego braku zostanie wygenerowany projekt o nazwie takiej samej jak folder, w którym obecnie się znajdujemy.
Wykonując komendę:
$ dotnet new --help
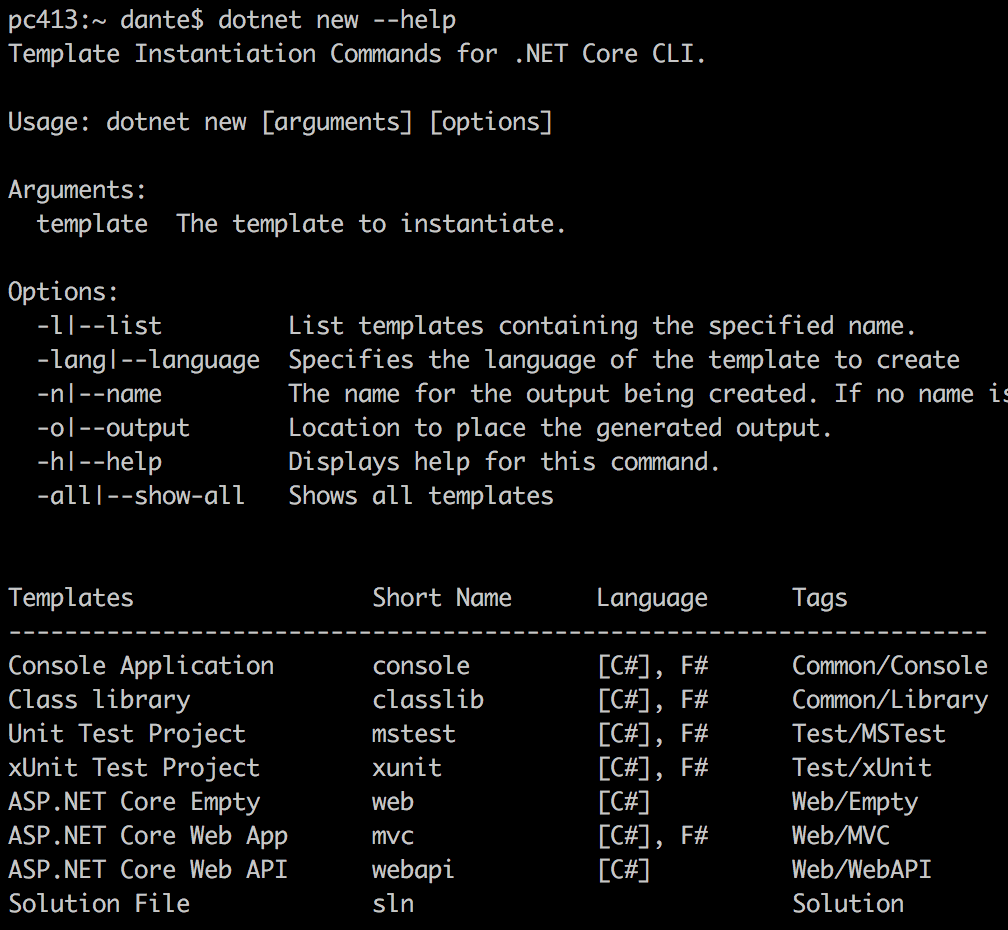
otrzymamy listę aktualnie zainstalowanych szablonów aplikacji, z których możemy stworzyć nasz projekt. Początkowo powinno to wyglądać tak:
Jak widać, dzięki wywołaniu komendy "dotnet new", samo zainstalowanie daje nam możliwość tworzenia tylko backend-owych projektów, testów czy solucji.
Możliwość tworzenia projektów SPA wymaga instalacji szablonów takich aplikacji. Wykonujemy to za pomocą komendy:
$ dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
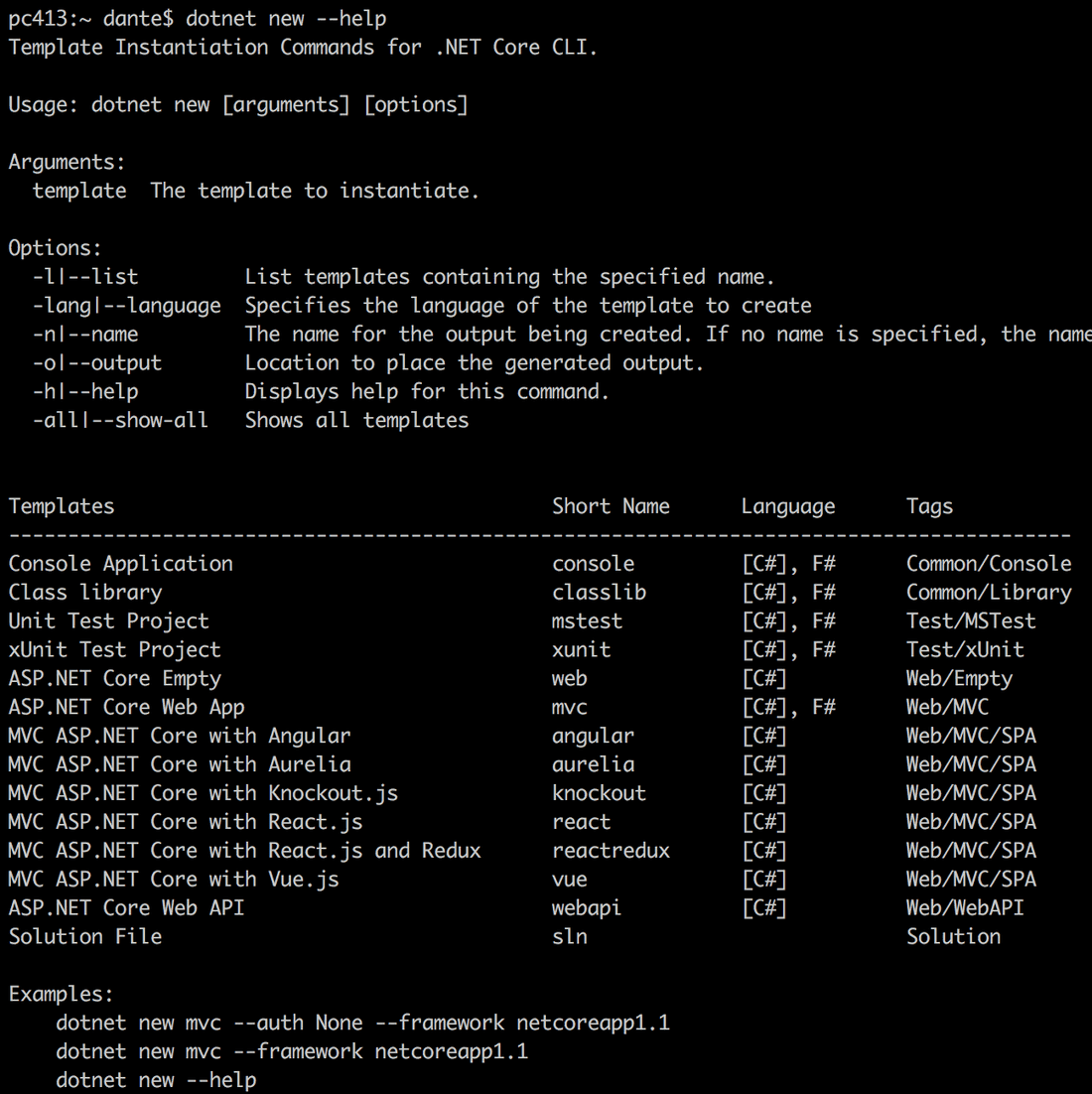
Teraz, kiedy wykonamy komendę "dotnet new --help", otrzymamy trochę dłuższą listę typów projektów możliwych do stworzenia
Jesteśmy już o krok od wygenerowania aplikacji SPA!
Przechodzimy do katalogu, w którym docelowo ma się znajdować nasza aplikacja. Tam wywołujemy komendę, która np. dla reacta wygląda następująco:
$ dotnet new react
Po wygenerowaniu aplikacji pozostały nam już tylko trzy kroki aby ją uruchomić.
Krok pierwszy:
Pobieramy paczki z Nuget-a potrzebne do uruchomienia naszej części serwerowej.
$ dotnet restore
Krok drugi:
Pobieramy paczki z NPM-a potrzebne do zbudowania i uruchomienia naszej części frontendowej.
$ npm i
Krok trzeci:
Uruchamiamy naszą część serwerową.
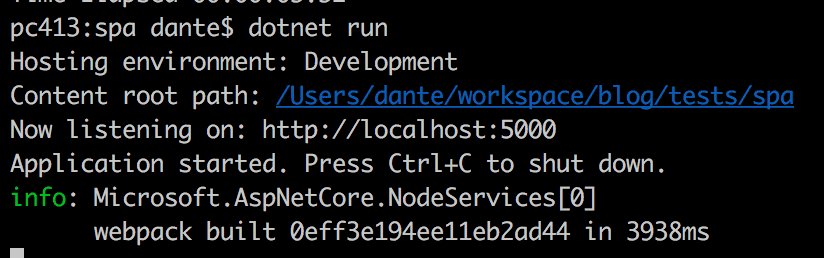
$ dotnet run
Chwile po stracie otrzymamy informację o zakończeniu procesu node-a:
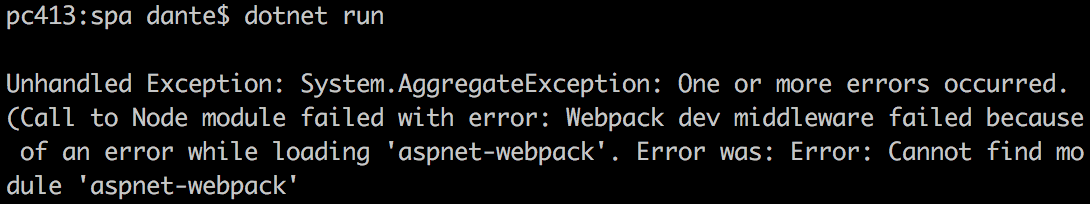
Jeśli w trakcie procesu coś poszło nie tak, w tym momencie zostaniemy powiadomieni błędem:
Natraficie na niego, jeśli nie wykonacie komendy "npm i" lub "npm install" aby pobrać paczki NPM-a.
Jeśli wszystko się zbudowało poprawnie, pod adresem http://localhost:5000 powinna się wyświetlić przykładowa aplikacja SPA. W moim przypadku była to aplikacja stworzona na bibliotece React z wykorzystaniem języka TypeScript.
To na tyle w tym poście. Teraz trzeba wracać do kodu.
Do następnego :)!!