Szablony, snippet-y i templatki to podstawowe narzędzia programisty (zaraz za kubkiem kakałka) do zwiększenia jego produktywności. W dzisiejszym, bardzo krótkim, artykule przedstawię jak łatwo definiować swoje snipetty w oprogramowaniu firmy JetBrains, "Rider". Oczywiście, poniższy tutorial może zostać użyty w innych ich IDE.
Gdzie się ukrywają snippet-y w Rider-ze?
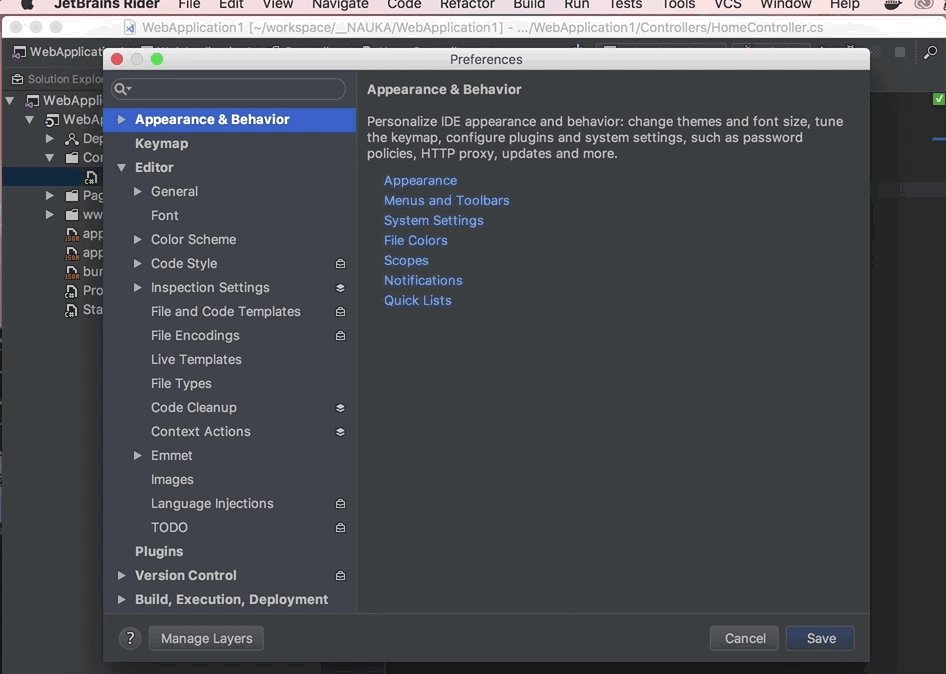
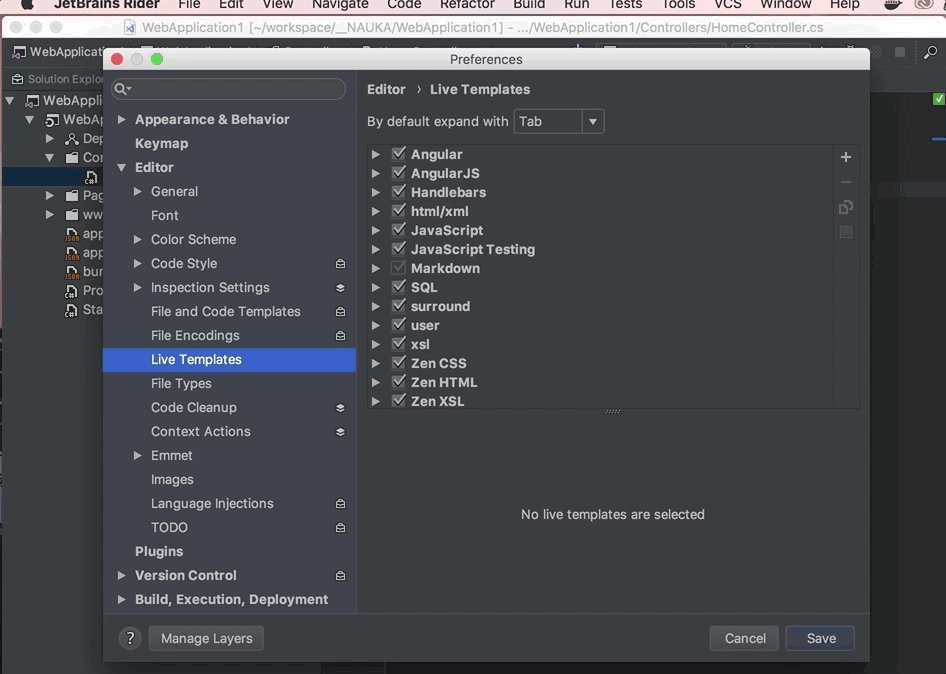
Zdefiniowanie nowych snippetów wymaga wiedzy, gdzie możemy je znaleźć. Musimy wejść w ustawienia. Najłatwiej to zrobić klikając w napis JetBrains Rider na pasku, ewentualnie używajac skrótu klawiszowego "⌘ + ,". Następnie musimy rozwinąć sekcję "Editor" i w niej przejść do zakładki "Live Templates". Tak dostajemy się do sekcji ustawień odpowiedzialnej za zarządzanie snippet-ami. Cały ten proces możecie zobaczyć na poniższym gif-ie.

Dodawanie nowego snippet-u
No dobre, przybyliśmy, znaleźliśmy, co dalej? No możemy dodać nowy. Jak? Zaczynamy od kliknięcia przycisku "+", znajdujący się w prawej górnej części popup-u. Ewentualnie możemy użyć skrótu klawiszowego (⌃ + N). Następnie, z menu kontekstowego, musimy wybrać pierwszą opcję, czyli "Live Template". U dołu okna pokaże się formularz dodawania nowego wpisu. Musimy teraz uzupełnić trzy pola: "Abbreviation", "Template Text" i "Context".
Abbreviation, jak sama nazwa wskazuje, to skrót, który będziemy wpisywać w edytorze, aby aktywować nasz template.
W Template Text wpisujemy to co ma się pojawić w edytorze po aktywowaniu templat-u. Tutaj Edytory ze stajni JetBrains posiadają swoją składnie, która może nam pomóc zaoszczędzić jeszcze więcej czasu. Wszystkie napisy pomiędzy dwoma znakami "$" są traktowane jako zmienne. Za co odpowiadają zmienne? A no za pozycję kursora, gdzie możemy się przełączać za pomocą klawisza "TAB".
Mój przykładowy template wygląda następująco:
public async Task<IActionResult> $ActionName$()
{
return $ActionBody$;
}
Jako, że mój template jest stworzony do języka C#, to muszę jeszcze ustawić context. Niestety, Rider nie posiada w default-owych ustawieniach grupy pod .NET C#. Po kliknięciu w przycisk "Define", trzeba zaznaczyć opcję "other".
Wszystko dokładnie widać na powyższym filmiku. Życzę wam miłego definiowania własnych snippet-ów.
Do Następnego!
Cześć

