Utknęliście kiedyś na problemie tak banalnym, że wstyd aż się było przyznać? Nie mówię nawet o godzinach śledzenia linijka po linijce swojej twórczości. Nawet te 15 minut, gdy aplikacja nie działa, a przecież wszystko powinno być ok, potrafią zepsuć humor do końca dnia. Wykorzystanie statycznej analizy kodu to kolejny krok aby stać się lepszym programistą i ułatwić sobie życie. W świecie .NET-a mamy do tego całkiem sporo narzędzi. Wystarczy wspomnieć o NDepend czy Resharper. W ich przypadku mamy jednak kilka ale... analizy z wykorzystaniem Resharper-a nie przeprowadzimy podczas CI, natomiast licencja NDepend trochę kosztuje. Czy jest coś darmowego, co możemy użyć oraz w prosty sposób zintegrować z GitlabCI i wcale nie precyzuje tak dokładnie zapytania by okazało się retoryczne? Oczywiście że jest! Nazywa się SonarQube. Nie jest tak rozbudowane jak NDepend ,ale naprawdę daje radę. W tym artykule opiszę jak, w prosty sposób, zintegrować statyczną analizę kodu SonarQube z systemem Contiunouse Integration od Gitlab.com. Zintegrujemy go z darmową wersją Gitlaba na współdzielonych runner-ach!
Uruchomienie serwera SonarQube
Przejscie do konfiguracji Gitlab CI posiadania własnego serwera Sonar-a. Najprościej, do testów, uruchomić go za pomocą docker-a
$ docker run -d --name sonarqube -p 9000:9000 sonarqube
Musze nadmienić, że nie jest to zalecany sposób postawienia instancji SonarQube. Na potrzeby artykułu (i przetestowania możliwości Sonar-a) całkowicie wystarczy, jak również oszczędza nam czas.
Chcąc wykorzystać system build-ów z witryny gitlab.com koniecznym jest spełnienie jeszcze jednego warunku. Nasz serwer musi być widoczny w internecie, czyli nie możemy go postawić na naszej maszynie :( Ja do tego celu wykorzystałem droplet (1vcpu, 3GB) z Digital Ocean. Tutaj mała uwaga: to nie jest artykuł sponsorowany przez Digital Ocean :P po prostu da się tam szybko wystawić prostą maszynę wirtualną.
Sposób instalacji docker-a na takiej maszynie możecie znaleźć tutaj.
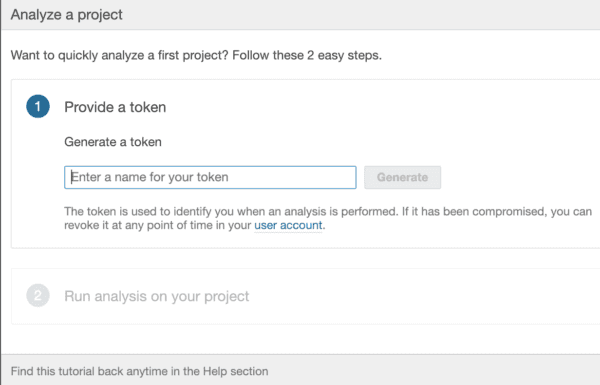
Po uruchomieniu serwera przechodzimy do wygenerowania tokenu. Będzie nam potrzebny do skonfigurowania połączenia pomiędzy Gitlab CI a Sonarem. Przy pierwszym zalogowaniu do SonarQube (standardowo: Admin / Admin) przeprowadzi on nas "za rączkę" za pomocą formularza na popupie.
Konfiguracja Gitlab CI
Teraz pora na mięcho (albo kakałko, jak ktoś woli). Wykorzystanie statycznej analizy kodu w naszym pipeline wymaga od nas stworzenia pliku .gitlab-ci.yml. Musimy w nim zrobić kilka rzeczy:
- Zadeklarować użycie obrazu
microsoft/dotnet:2.2-sdkdo budowania naszej aplikacji - Doinstalować Jave do obrazu (niestety Sonar potrzebuje JDK do poprawnego działania)
- Wykonać instrukcję
dotnet restore, aby pobrać paczki nuget-a - Zainstalować globalnie paczkę
dotnet-sonarscanner - Dodać do zmiennej
Pathwpis:/root/.dotnet/tools
Proponuje wszystkie te elementy wykonać w sekcji before_script, jako że jest to nic innego jak przygotowanie środowiska.
Następnie, w sekcji script, możemy wykorzystać wcześniej doinstalowaną paczkę dotnet-sonarscanner. Wywołujemy polecenie:
dotnet sonarscanner begin /k:"{TOKEN}" /d:"sonar.host.url=http://{IP}:9000"
Po argumencie /k: przekazujemy wcześniej wygenerowany token, natomiast po /d: możemy konfigurować sposób połączenia się z naszym serwerem SonarQube. Ponieważ działamy na publicznym projekcie musimy ustawić jedynie adres serwera.
Następnie wykonujemy dotnet build i dotnet sonarscanner end.
Pełny plik .gitlab-ci.yml prezentuje się następująco:
stages:
- quality
quality:
image: microsoft/dotnet:2.2-sdk
stage: quality
before_script:
- apt-get update
- apt-get install -y software-properties-common
- apt-get install -y openjdk-8-jdk
- dotnet restore
- dotnet tool install --global dotnet-sonarscanner
- export PATH="$PATH:/root/.dotnet/tools"
script:
- dotnet sonarscanner begin /k:"{TOKEN}" /d:"sonar.host.url=http://{IP}:9000"
- dotnet build
- dotnet sonarscanner end
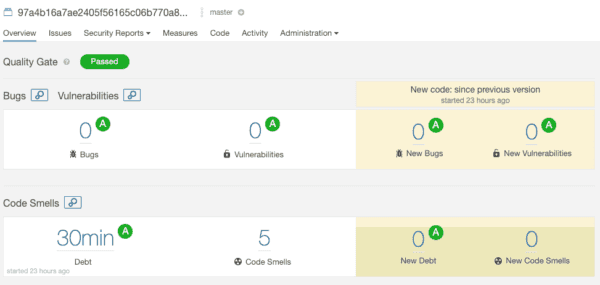
Wystarczy wgrać go do repozytorium, by po kilku chwilach, w panelu Sonara, otrzymać pełny raport. Zawarte są w nim podstawowe informacje jak liczba tzw. Code Smells-ów, czy też poziom długu technologiczny w naszym projekcie. Dla świeżo wygenerowanej aplikacji .NET Core MVC wygląda to następująco:
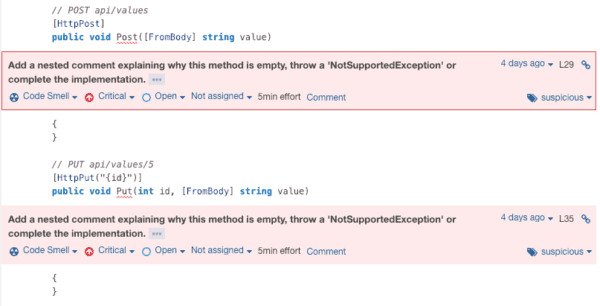
Przechodząc do sekcji Code Smells otrzymamy nasz kod z naniesionymi komentarzami.
Podsumowanie
To by było na tyle. Mam nadzieje, że artykuł ten pomoże Ci w rozpoczęciu swojej przygody ze statyczną analizą kodu.
Jak zwykle dzięki za przeczytanie! Do Następnego.
Cześć ;)