Obecnie sporo aplikacji typu SPA działa bez żadnego backendu. Są to zazwyczaj małe aplikacje, najczęściej wizytówki, strony informacyjne czy prezentacje portfolio. Zazwyczaj hostowane są za pomocą mechanizmu typu Github Pages, gdzie konfiguracja procesu wdrażania zajmuje kilka chwil. Co jednak w przypadku, kiedy nie chcemy lub, co gorsza, nie możemy wstawić kodu do publicznego repozytorium? Obecnie modne jest zamykanie aplikacji w kontenery. Jednak w niektórych sytuacjach może to byc przerost formy nad treścią. Innym sposobem jest wdrożenie aplikacji przez protokół ftp. W tym artykule przedstawię wam jak w prosty sposób można, za pomocą Gitlab CI, wdrożyć statyczną aplikację na dowolny hosting przy pomocy ftp-a.
Konfiguracja konta ftp-a
Proces konfiguracji przedstawię na przykładzie hostingu w serwisie mydevil.net. Korzystam z niego osobiście (trzymam na nim stronę swojej firmy linecode.pl jak i blog bd90.pl). Zakładam, że na innych, popularnych hostingach, także znajduje się panel do zarządzania kontami ftp.
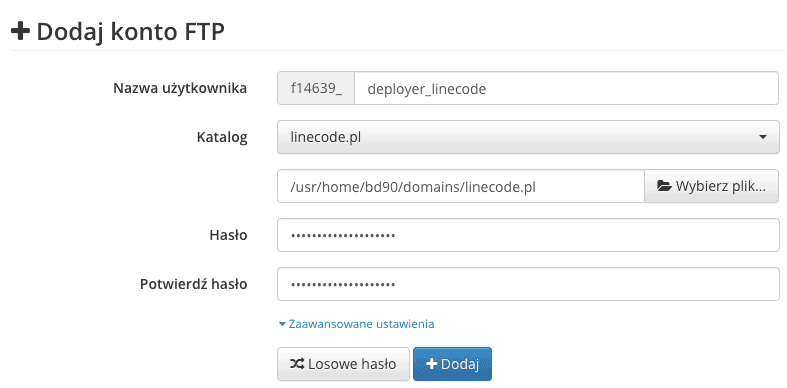
Pierwszym krokiem jest konfiguracja konta ftp. Moja wygląda następująco:
Preferuje oznaczanie "systemowych" kont, czy to używając przedrostka "sa", czy jak w tym przypadku "deployer". Pozwala to na szybsze namierzenie go na liście, polecam.
Kolejna rzeczą, na jaką chciałbym zwrócić, uwagę to ograniczanie dostępności konta do koniecznego minimum. Osobiście uznaje, że najlepszy jest schemat konto per witryna / środowisko. W przypadku jakiejkolwiek zmiany czy błędu ryzykuje tylko jedną witryną.
Plik Gitlab CI - FTP Deployment
Teraz możemy przejść do samego sedna artykułu. Konfiguracja pipeline CI / CD na platformie gitlab wymaga najpierw utworzenia pliku .gitlab-ci.yml W nim definiujemy kroki jak budowanie aplikacji, uruchomienie testów, wdrożenie, wykonanie testów end 2 end itp. W przyszłości opiszę szerzej możliwości Gitlab CI, teraz skupmy się na przykładowym etapie pipeline, który najpierw buduje aplikację za pomocą node-a, następnie wdraża aplikacje za pomocą komendy lftp.
stages:
- deploy
deploy:
image: ubuntu:18.04
stage: deploy
before_script:
- apt-get update -qy
- apt-get install -y lftp
- apt-get install -y curl
- curl -sL https://deb.nodesource.com/setup_12.x | bash
- apt-get install -y nodejs
script:
- npm install
- npm run build
- lftp -e "open $FTP_HOST; user $FTP_USERNAME $FTP_PASSWORD; mirror -X .* -X .*/ --reverse --verbose --delete dist/ public_html/; bye"
Jak widać etap ten jest oparty o obraz ubuntu:18.04 , co oznacza konieczność doinstalowania dodatkowych elementów. W sekcji before_script instalujemy paczki odpowiedzialne za lftp, curl, node. Następnie w sekcji script instalujemy wszystkie potrzebne paczki npm-a. W tym przypadku miałem problem z jedną z zależności użytego boilerplate do tworzenia stron statycznych: https://github.com/tr1s/tris-webpack-boilerplate. Możliwe, że drugiego npm install nie będziecie potrzebowali.
Na sam koniec uruchamiamy komendę lftp, która skopiuje pliki naszej aplikacji na serwer. Oczywiście wcześniej należy poustawiać zmienne dla pipeline-u (FTP_HOST, FTP_USERNAME, FTP_PASSWORD). Wystarczy wejść w ustawienia projektu, odnaleźć sekcje CI / CD, w której można ustawiać zmienne środowiskowe. Pamiętajcie, aby zmienną FTP_HOST ustawić bez protokołu, wystarczy sam url np. ftp.linecode.pl.
Komenda lftp jest ciekawa sama w sobie. W niej definiujemy chęć skopiowania wszystkich plików znajdujących się w katalogu dist do katalogu public_html na serwerze. Pomija ona pliki ukryte jak .git, .gitignore itp.
Za pomocą flagi --delete ustawiamy skasowanie wszystkich plików, które były w katalogu public_html. --reverse to informacja, że nasza wersja lokalna jest wersją aktualną i chcemy wysyłać ją na serwer ftp. Bez tej flagi pobieranie / wysyłanie danych byłoby odwrócone.
Na koniec jeszcze drobna rada. W przypadku problemów z instrukcją lftp możecie ją odpalić z flagą -d (zamiast -e). Zostanie uruchomiona w trybie debugowania i pozwoli na łatwiejsze namierzanie problemów.
Podsumowanie
Jak zawsze mam nadzieje, że się podobało. Dajcie znać czy podobna tematyka was interesuje. Dzięki za przeczytanie artykułu do końca.
Do Następnego!