Nowy rok, nowy blog - tak miał początkowo brzmieć tytuł tego artykułu. Niestety, jak to często bywa w projektach IT, nie doszacowałem kilku dość istotnych spraw związanych z migracją bloga. Koniec końców zdecydowałem się nazwać ten artykuł "Idzie Nowe".
Jesteś Tutaj Po Raz Pierwszy?
Cześć!
Jeżeli jesteś tutaj po raz pierwszy to pozwól że się przedstawie. Mam na imię Kamil i zajmuję się programowaniem od ponad 12 lat. Ten blog prowadzę od 2017 roku i to właśnie tutaj opisuje swoje przygody z świata .NET, Chmury Publicznej, Budowy Aplikaji Internetoweych a także już niedługo pojawią się treści z Rust-a i Blockchain-a. Jeżeli chcesz się zapoznać z moją twórczością to zachęcam Cię do rozpoczęcia ekslopracji tego bloga od poniższych artykułów:
Po co ta migracja?
Pewnie część z was doszukuje się logiki w pomyśle przeprowadzki bloga? Przecież poprzednia wersja, postawiona na Wordpresie, działała całkiem poprawnie. Spieszę z wyjaśnieniem! Chodź na pierwszy rzut oka ciężko było się do czegoś przyczepić to borykałem się z nastepującymi problemami:
Escape-owanie znaków w kodzie źródłowym
Plugin, którego używałem do kolorowania kodu, nie współpracował zbyt dobrze z szablonem Avada. Nie raz, podczas edycji artykułów, napotkałem się na kłopoty związane z escape-owaniem w kodzie znaków specjalnych.
Wielokrotnie, szczególnie w starszych artykułach, można było spotkać następujący zapis:
class MyClass<T> where T : class {
public string Method =<g; Value;
}
Niestety, z mojej strony, to była walka z wiatrakami. Jak jeden update coś poprawił, drugi automatycznie psuł.
Wydajność
Od pewnego czasu obserwowałem degradację wydajności wordpress-a. W momentach szczytowego obciążenia zdarzało się, że interpreter php-a po prostu nie wyrabiał i niektórzy otrzymywali błąd 502. Oczywiście mógłbym to mitygować za pomocą większego pakietu serwera, ale gdzie w tym wyzwanie? Gór nie zdobęde, wpław to może basen na plecach przepłyne, jakieś cele trzeba mieć. Postanowiłem przejść na rozwiązania serverless.
Bezpieczeństwo
Wordpress jest najbardziej popularnym CMS-em jaki jest na rynku. Z jednej strony to dobrze, bo ilość dodatkowych rozwiązań i pluginów jest ogromna, prawie niczego nie trzeba pisać samemu. Z drugiej - piwniczne trole o złych zamiarach poznały go od podszewki (tym bardziej, że nie oszukując mieli na to czas, Wordpress to wiekowe rozwiązanie). Znajdowanie nowych luk bezpieczeństwa jest dość częstym zjawiskiem. Kiedyś, pomimo wyłączonej rejestracji, ktoś był w stanie założyć konto na blogu i to z uprawnieniami administratora! Przed utratą bloga uratowało mnie 2FA(polecam każdemu do wszystkiego ponad cookie clicker), zmiana adresu panelu administracyjnego i ogólny hardening wykonany podczas konfiguracji bloga.
Utrzymywalność
Błędnie wordpress jest utożsamiany z pewnego rodzaju samograjem. Wystarczy zainstalować i potem już cały narzut utrzymywalności nie istnieje. Niestety, rzeczywistość jest nieco bardziej skomplikowana. Całą siłą wordpress-a są jego pluginy, które mają swoje oddzielne cykle życia. Na poprzedniej wersji bloga, który, nie oszukując, nie był strasznie rozbudowanym wytworem miałem... ponad 20 pluginów. Niemal zawsze kiedy wchodziłem do panelu administracyjnego to wisiały aktualizacje. Niektóre przechodziły bez problemów, inne natomiast powodowały brutalną destrukcje i anihilację wprowadzonego ładu.
Sama aktualizacja pluginów, chodź częsta i pracochłonna, nie była największym z problemów. Kłopoty zaczynały się, gdy któryś z nich od dłuższego czasu nie był poprawiany przez autora. Z każdym miesiącem, z każdym rokiem prawdopodobieństwo wykrycia luki bezpieczeństwa rosło znacząco. Nie dość, że trzeba pilnować dosłownie wszystkie pluginy, to wymiana ich była pracochłonna, a wręcz nie zawsze możliwa 1:1.
Obecne Rozwiązanie
Nowa wersja bloga została zbudowana przeze mnie tak, aby po stronie serwera znajdowały się tylko pliki statyczne, a samo tworzenie artykułów odbywało się poprzez napisanie ich w markdownie. W ramach stworzenia aplikacji frontowej zdecydowałem się na uzycia narzędzia Gatsby.
Proces wyboru nie był zbyt skomplikowany. Uznałem, że jeżeli sprawdza się Marcinowi i Oskarowi to dlaczego miałoby nie zadziałać u mnie? 🙂
Do tego oczywiście dochodzi kwestia hostowania aplikacji. Pomimo, że byłem zadowolony z hostingu Mydevil (szczerze polecam) too postanowiłem przenieść całość na AWS, głównie, aby nabrać więcej doświadczenia w pracy na środowisku chmurowym.
Co do backend-u to poszedłem w serverless oferowany przez AWS. Z racji niewielkie styczności z .NET AOT to drobne kawałki backendu, których potrzebowałem, zdecydowałem się napisać w Rust-cie aby uniknąć problemu cold start-u.
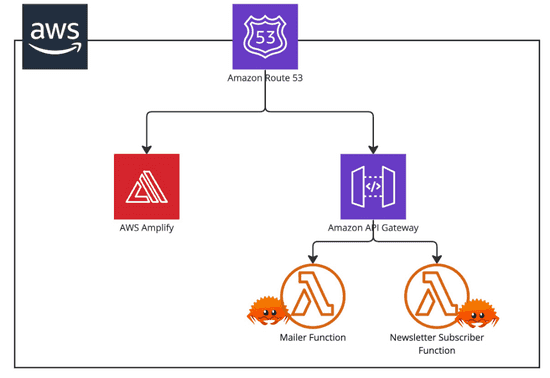
Architektura
Sama architektura wygląda następująco:
Jak widać nie ma tutaj nic skomplikowanego. To bardzo prosty setup, który mam zamierzam rozwijać w przyszłości o kolejne elementy.
Słowo Końcowe
Obecna wersja bloga, jest wersją "under development" i to się pewnie nigdy nie zmieni (zawsze będzie coś do dodania, poprawienia). Natomiast jeżeli znalazłeś / znalazłaś jakiś błąd na stronie to będę wdzięczny za wysłanie wiadomości poprzez zakładkę Kontakt.
Jeszcze na sam koniec muszę przyznać, że bardzo miło jest mi tu wrócić! 🙂
Trzymajcie się! Do Następnego!
Cześć