Konfiguracja środowiska pracy to nie lada wyzwanie. Zawsze, przy okazji nowego projektu, staram się poznać nowe narzędzia pozwalające na skuteczniejszą organizację pracy, zwiększenie efektywności, poprawienie jakości kodu. Czasami dane narzędzie od razu wpada mi w oko. Bywają też niestety przypadki gdzie mimo sporych nadziei spotyka mnie rozczarowanie. Nie chcąc was na to narażać, w dzisiejszym artykule przedstawiam moje top 10 pluginów do Visual Studio Code.
Git Lens
Marketplace: Git Lens
Dla kogo: Wszystkich
Git Blame na sterydach. Po instalacji w edytorze otrzymamy informację, kto ostatnio edytował linijkę, w której obecnie znajduje się kursor. Gdyby był taki program do sprawdzenia, kto mi ostatnio kakałko podkradał. Ehh.
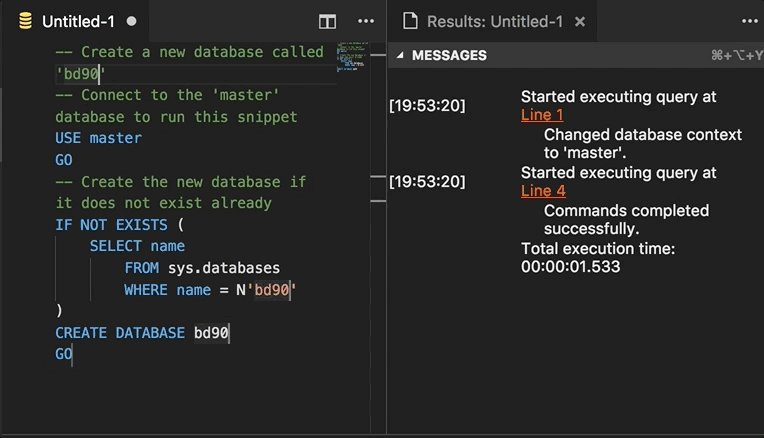
MSSQL
Marketplace: MSSQL
Dla kogo: Programiści korzystający z Sql Server-a
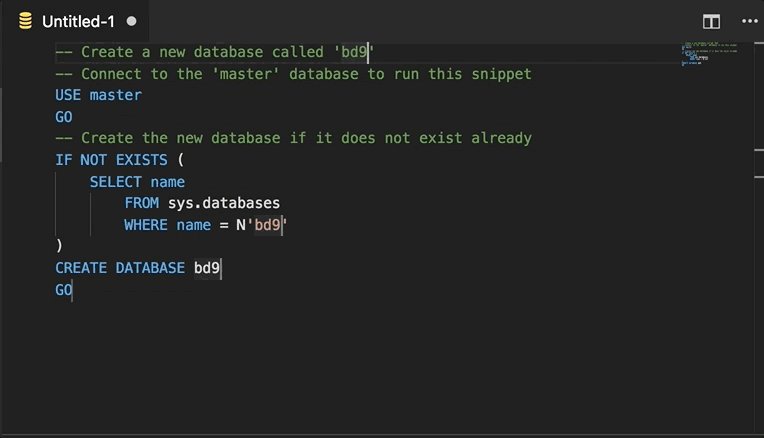
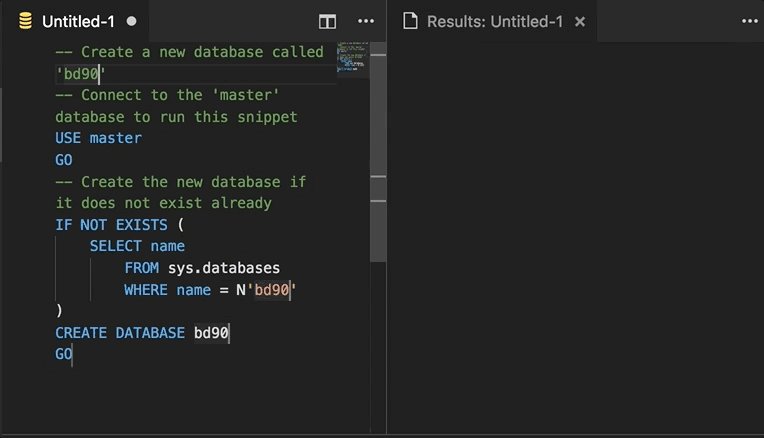
Plugin pozwalający na połączenie się i odpytywanie bazy danych Sql Server. Razem z instalacją dodaje również sporo standardowych snippet-ów przyśpieszających tworzenie standardowych zapytań. W razie potrzeby zapoznania się z procesem tworzenia połączenia z bazą danych zapraszam do mojego wcześniejszego artykułu: TODO(link do SqlServer na Mac OS X).

VSCode-Icons
Marketplace: vscode-icons
Dla kogo: Dla wszystkich
Programiści z całego świata pragną, aby jego IDE czy tam inny edytor kodu wyglądał najlepiej jak się tylko da (to jak z samochodem czy kobietą). NAwet korzystający zwyczajowo z VIM-a dogrywają do niego coraz to nowe plugin-y lub szablony aby lepiej się pracowało. Rozszerzenie vscode-icons dodaje... ikony :) Ikony są dopasowane do rozszerzeń pliku i pozwalają na łatwe zidentyfikowanie do czego służy dany plik.
Docker
Marketplace: Docker
Dla kogo: Każdego zainteresowanego docker-em. Szczególnie dla DevOps-ów.
Plugin dodający wsparcie dla Docker-a. Z takich fajniejszych rzeczy jakie dodaje to kolorowanie składni, nowe komendy w konsoli (cmd + shift + p) pozwalające na szybkie generowanie plików docker-compose.yml. Oprócz tego otrzymujemy nowe okno, gdzie możemy podejrzeć jakie posiadamy obrazy, kontenery a nawet rejestry.
C#
Marketplace: C#
Dla kogo: Programiści C#
Wsparcie dla języka C# pozwalające na bezproblemowe tworzenie aplikacji .NET Core za pomocą Visual Studio Code. Dodaje kilka dodatków a'la pełnoprawne IDE, takich jak "Przejdź do definicji", "Znajdź wszystkie wystąpienia", "Podświetlanie składni" a nawet "IntelliSense". Oprócz tego pozwala na swobodne debugowanie kodu za pomocą znanego wszystkim debugger-a.
C# Extensions
Marketplace: C# Extensions
Dla kogo: Programiści C#
Koleje rozszerzenie dla programistów C# zmieniające Visual Studio Code w pełnoprawne IDE. Otrzymujemy przede wszystkich, po kliknięciu prawym przyciskiem myszy, nowe pozycje w menu projektu : "Dodaj klasę C#", "Dodaj interfejs C#". Nie wypada nie wspomnieć o inicjalizacji pól klasy z konstruktora za pomocą dwóch stuknięć w klawiaturę.
ASP .NET Helper
Marketplace: ASP .NET Helper
Dla kogo: Programiści C#
Lecimy dalej po narzędziach dla programistów C#. Ten dodatek dodaje trochę snippet-ów pozwalających szybciej developować widoki wykorzystujące bardzo popularny silnik w .NET "Razor". Dodaje również IntelliSesnse do plików widoków udostępniając nam przyjemne podpowiadanie składni.
Beautify
Marketplace: Beautify
Dla kogo: Wszyscy
Formatowanie kodu jest jedną z najbardziej podstawowych funkcji wymaganych przeze mnie od środowiska pracy. Na pewno nie jestem jedyny, a wręcz zaryzykuje stwierdzenie, iż większość aktywnych zawodowo programistów, uważa, iż powinno się raczej zwracać uwagę na architekturę, złożoność implementacji a nie czy ta spacja powinna być tam, a może linijkę dalej? Beautify pozwala zapomnieć o takich rzeczach.
REST Client
Marketplace: REST Client
Dla kogo: Programiści back-end
Dodatek umożliwiający wykonywanie request-ów HTTP z samego Visual Studio Code. Bardzo przydatny, kiedy tworzymy restowe API :) Nie trzeba przełączać między okienkami, aby przetestować czy dany endpoint działa poprawnie.
Quokka
Marketplace: Quokka
Dla kogo: Programiści JavaScript
Pełną moc możliwości tego dodatku bardzo fajnie wizualizuje gif z oficjalnej strony quokka. W skrócie: pozwala nam na szybką ewaluacje kodu JavaScript, nawet podczas jego pisania.

Podsumowanie
Oczywiście pluginów wartych uwagi jest dużo, dużo więcej, jednak te przydają się mi w codziennej pracy i z ręką na sercu (czy nawet kubku kakałka) mogę wam je polecić.
Jeśli macie swoje propozycje, jakie plugin-y powinny znaleźć się na tej liście to dajcie mi znać w komentarzach lub wiadomością przez stronę kontakt.
Mam nadzieje że miło wam się czytało ten artykuł.
Do następnego!
Cześć.